通过安装Webp缩略图补丁就可以完美解决这个问题。

安装后

Webp格式介绍:
WebP 是一个来自 Google 2010 年 9 月提出规范压缩格式的新型图像格式,它旨在以可接受的视觉质量提供较低文件大小的无损和有损压缩。另外,WebP 还包括了对 alpha 通道透明度和动画的支持。WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google Chrome 浏览器对其原生支持。
Webp缩略图补丁+PS插件特点:
有损压缩
根据 WebP 团队的描述,使用 VP8 或 VP9 视频关键帧编码进行处理的 WebP 压缩文件平均比 JPEG 文件小了 25-34%。在较低质量设置(0~50)下,WebP 具有比 JPEG 更大的优势,因为它可以消除丑陋的块状伪影;在中等质量设置(-m 4 -q 75)下,WebP 则是速度与体积平衡的默认选择;而在较高质量设置(80-99)时,WebP 的优势则在缩小。WebP 被推荐应用在速度比质量更重要的场景中。
无损压缩
WebP 无损文件的体积比 PNG 文件小了 26%;同时,WebP 无损压缩图片的加载时间与 PNG 相比减少了3%。也就是说,您通常不会想在网络上为您的用户提供无损压缩的图像。另外,无损和锐利边缘(如 non-JPEG)是不同的。无损模式的 WebP 可能更适合于档案内容。
透明度
WebP 具有一个无损 8 位透明度通道,而只比 PNG 多出22%的字节。它还支持有损的 RGB 透明度,这是 WebP 独有的功能。
元数据
WebP 文件格式支持 EXIF 照片元数据和 XMP 数字文档元数据,它还包含了一个 ICC 颜色配置文件。
WebP 提供了更好的压缩,但代价是更多的 CPU 开销。在 2013 年,WebP 的压缩速度会比 JPEG 慢 10 倍,但是现在已经可以忽略不计了(有些图像可能会减慢 2 倍)。当 WebP 用于生产作为你应用构建一部分的静态图像时,这不应该是一个大问题。然而,作为动态的图像生产工具,就可能会导致可察觉的 CPU 开销,这将是您需要考量的问题。
使用方法
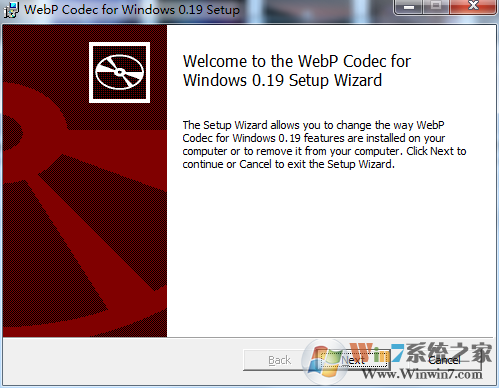
1、安装webp缩略图补丁,双击WebpCodecSetup.exe运行后就可以,不需要重启。

2、安装PS插件,根据安装的版本提供了 32 和 64 位滤镜,对应后复制 WebP.8bi 到 Adobe Photoshop 安装目录内的 Plug-ins 文件夹内,正常启动 Photoshop 即可,保存文档时有 WebP 格式。



 360解压缩软件2023
360解压缩软件2023 看图王2345下载|2345看图王电脑版 v10.9官方免费版
看图王2345下载|2345看图王电脑版 v10.9官方免费版 WPS Office 2019免费办公软件
WPS Office 2019免费办公软件 QQ浏览器2023 v11.5绿色版精简版(去广告纯净版)
QQ浏览器2023 v11.5绿色版精简版(去广告纯净版) 下载酷我音乐盒2023
下载酷我音乐盒2023 酷狗音乐播放器|酷狗音乐下载安装 V2023官方版
酷狗音乐播放器|酷狗音乐下载安装 V2023官方版 360驱动大师离线版|360驱动大师网卡版官方下载 v2023
360驱动大师离线版|360驱动大师网卡版官方下载 v2023 【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版
【360极速浏览器】 360浏览器极速版(360急速浏览器) V2023正式版 【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0
【360浏览器】360安全浏览器下载 官方免费版2023 v14.1.1012.0 【优酷下载】优酷播放器_优酷客户端 2019官方最新版
【优酷下载】优酷播放器_优酷客户端 2019官方最新版 腾讯视频播放器2023官方版
腾讯视频播放器2023官方版 【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版
【下载爱奇艺播放器】爱奇艺视频播放器电脑版 2022官方版 2345加速浏览器(安全版) V10.27.0官方最新版
2345加速浏览器(安全版) V10.27.0官方最新版 【QQ电脑管家】腾讯电脑管家官方最新版 2024
【QQ电脑管家】腾讯电脑管家官方最新版 2024 360安全卫士下载【360卫士官方最新版】2023_v14.0
360安全卫士下载【360卫士官方最新版】2023_v14.0